
Google’s Webmaster Guidelines is a collection of best practices that Google recommends all website owners adhere to.
From their official support page:
Following these guidelines will help Google find, index, and rank your site. Even if you choose not to implement any of these suggestions, we strongly encourage you to pay very close attention to the “Quality Guidelines,” which outline some of the illicit practices that may lead to a site being removed entirely from the Google index or otherwise impacted by an algorithmic or manual spam action. If a site has been affected by a spam action, it may no longer show up in results on Google.com or on any of Google’s partner sites.
These recommendations are intended to serve as wide an audience as possible. There are no specific recommendations for any platform.
In this post, we’d like to map out each guideline to a WordPress-friendly solution.
**Note that we’ve skipped over some more technical recommendations (e.g. testing your site on the Lynx text browser) for the sake of practicality.
Present a clear hierarchy. Use text links.
“Make a site with a clear hierarchy and text links. Every page should be reachable from at least one static text link.”
Use Menus.
Menus provide more control over how users find their way around your site. Menus can be assigned to widgets or to specific locations in your theme.
Many themes offer a Header and Footer location for you to place your menus. The Header location should be used for primary navigation; that is, linking to pages and sections of your website that should be most prominent. The Footer section should be used for less-used information.
For example: a Header menu may link to the Home page, an About page, a Services page, a Blog index, an Archives index, and a Contact page. The Footer menu may link to a Privacy Policy page and a Terms & Conditions page.
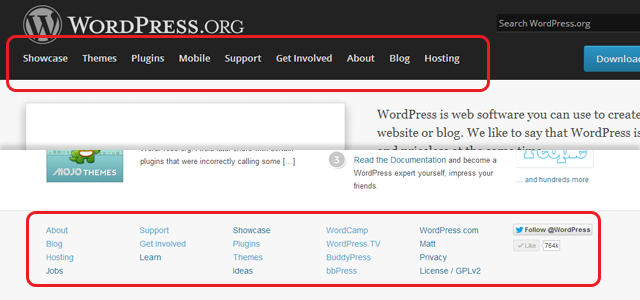
Here’s how menus are set on WordPress.org:

Create a site map.
“Offer a site map to your users with links that point to the important parts of your site. If the site map has an extremely large number of links, you may want to break the site map into multiple pages.”
1.) Check for theme support.
Some themes include support for sitemaps, often as a page template. For example, here’s a sitemap template in WooThemes’ Definition theme.
2.) Grab a plugin.
For your on-page sitemap, try the HTML Page Sitemap or SiteTree.
For creating XML sitemaps, which you can hook into Google Webmaster Tools, we always recommended the WordPress SEO by Yoast plugin.
Use ALT attributes.
“Try to use text instead of images to display important names, content, or links. The Google crawler doesn’t recognize text contained in images. If you must use images for textual content, consider using the “ALT” attribute to include a few words of descriptive text.”
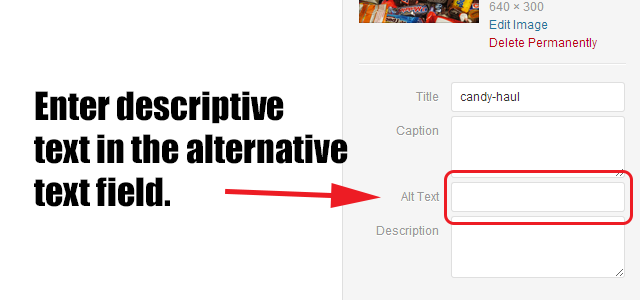
Specify ALT text in the Add Media box.
When adding images to your posts or pages, you can specify the ALT attribute by filling in the Alternative Text field:

This also makes your website better for people using assistive technology like screen readers.
Create descriptive <title> elements.
“Make sure that your <title> elements and ALT attributes are descriptive and accurate.”
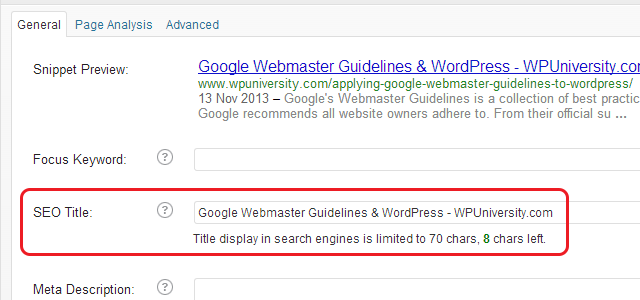
Use WordPress SEO by Yoast.
We’ve already mentioned that the WordPress SEO plugin is useful for creating XML sitemaps.
You can also specify titles for your posts and pages with this plugin:

Fix broken links and correct HTML.
“Check for broken links and correct HTML.”
Last week we listed a bunch of tools that you can use to check for broken links on your website.
For checking the HTML on your website, the W3C Markup Validation Service is your best bet.
Enable permalinks.
If you decide to use dynamic pages (i.e., the URL contains a “?” character), be aware that not every search engine spider crawls dynamic pages as well as static pages. It helps to keep the parameters short and the number of them few.
“Pretty permalinks” are good for search engines and users.
For example: Compare www.somedomain.com/page.php?id=102393 to www.somedomain.com/page-title/.
With the latter example, the URL gives you an idea of what the page should be about. The first example tells you nothing – it’s just numbers.
Tip: There are several tags available for structuring your permalinks in WordPress.
Block Google from indexing low-value pages.
“Use robots.txt to prevent crawling of search results pages or other auto-generated pages that don’t add much value for users coming from search engines.”
WordPress automatically generates quite a few pages (archives), many of which are of little value to users.
Use the WordPress SEO by Yoast plugin.
Again, we’re turning to the WordPress SEO plugin to resolve this issue. Joost de Valk — the creator of the plugin — has put together a handy guide on disabling unnecessary content in WordPress. (His entire guide goes into much more detail than what we’re covering here.)
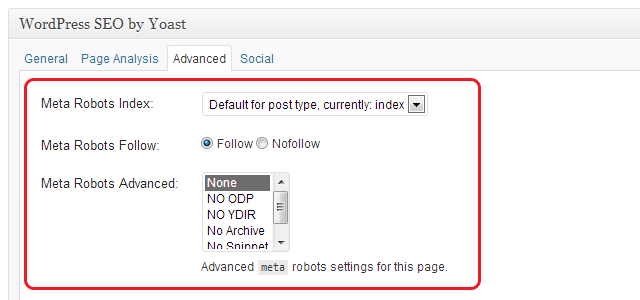
You can “noindex” (block) specific pages as well. On the Edit Post or Edit Page screen, in the WordPress SEO meta box, click the Advanced tab:

Check browser compatibility.
“Test your site to make sure that it appears correctly in different browsers.”
Install apps or use a cross-platform service.
We use BrowserStack for tackling client projects. Sauce Labs is a cheaper alternative, and includes free options for open source projects.
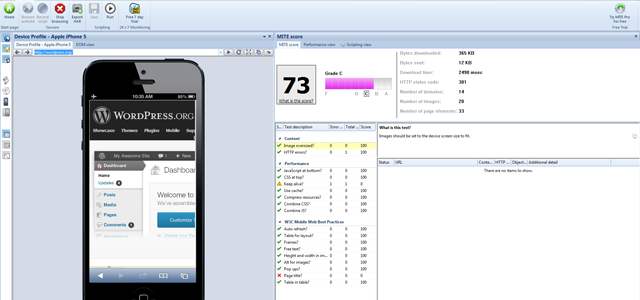
Keynote MITE is a free desktop app that emulates mobile browsers. DeviceAnywhere Free is a service from Keynote that lets you run 10-minute tests on remote mobile devices.

Make your site faster.
“Monitor your site’s performance and optimize load times. Google’s goal is to provide users with the most relevant results and a great user experience. Fast sites increase user satisfaction and improve the overall quality of the web (especially for those users with slow Internet connections), and we hope that as webmasters improve their sites, the overall speed of the web will improve.”
1.) Use PageSpeed Insights.
Google’s PageSpeed Insights tool will analyze your site for both mobile and desktop performance, flagging issues and offering recommendations on how to improve speed.
2.) Install a caching plugin.
A caching plugin serves up static files for visitors, rather than generating pages dynamically. This reduces the strain on your server and increases the speed of your site.
The two big players in this space include WP Super Cache and W3 Total Cache.
3.) Use a Content Delivery Network (CDN).
A CDN is a global network of servers that serve up static assets to your site visitors. Static assets include files that rarely change, such as your theme’s stylesheet or images you’ve uploaded. When a visitor goes to your site, the CDN will detect where they are in the world, and then provide them the assets from whichever server is closest.
MaxCDN is a popular choice for WordPress, and integrates directly with the W3 Total Cache plugin. Cloudflare is another popular choice because of its free plan, built-in security features, and visitor analytics.
Speaking of which…
Keep your site secure.
“Monitoring your site for hacking and removing hacked content as soon as it appears.”
1.) Install a security plugin.
Plugins like Better WP Security, Wordfence, and Sucuri will help make your website considerably more secure.
2.) Sign up for Google Webmaster Tools.
Webmaster Tools is how Google communicates with site owners. If your site is flagged as a security risk, you’ll be able to follow up with Google through Webmaster Tools.
Prevent and remove spam from your site.
“Preventing and removing user-generated spam on your site.”
1.) Install & configure the Akismet plugin.
Akismet automatically detects and filters spam comments. You’ll need to sign up for a unique key to enable the plugin.
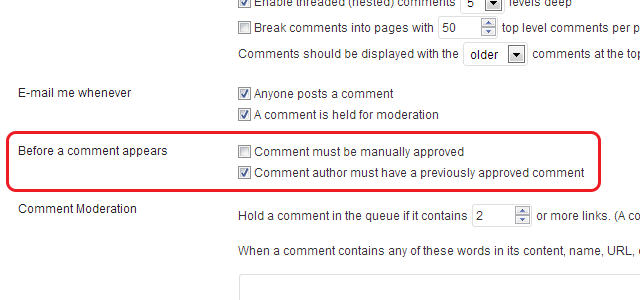
2.) Require approvals on comments.
Spammers are evil, but they’re also smart. Some will even manage to sneak past Akismet. Requiring approval for all comments, or requiring the commenter to have a previously-approved comment associated with their email address, will help you catch the spammers that leak through.

Further Reading
- Recommendations for Webmasters: More detailed information.
- PageSpeed Tools: Analyzing and optimizing your site for performance.
- Make The Web Faster: Tools and docs for developers.
- FAQs about Google’s web crawler: Questions about indexing and crawling.
